Step 3 - The Basic Structure
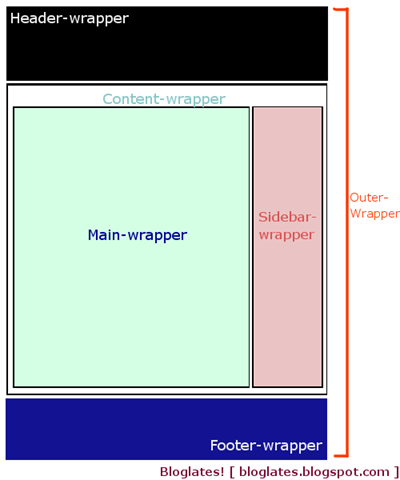
- This is the basic visual structure of a template containing :
- Header-Wrapper (Header)
- Content-Wrapper
- Main-Wrapper (Posts' section)
- Sidebar-Wrapper
- Footer-Wrapper (Footer)

- The adopt that in our structure, for each one we must create a separate DIV section, like this :
<div id="outer-wrapper"> <div id="header-wrapper"> </div> <div id="content-wrapper"> <div id="main-wrapper"> </div> <div id="sidebar-wrapper"> </div> </div> <div id="footer-wrapper"> </div> </div> - Copy/Paste the above code between in your BODY section, between the body tags.
-
Save your Template.
-
Return to your blogger account (in Edit HTML) and choose Browse to find your template (test.xml) and then upload it.
-
Reload your blog page (xxxxx.blogspot.com). What you must be seeing now is nothing but a blank screen.
-
Are you ready to start filling the void? If so, proceed to the next step.
|
Next Step >> |
